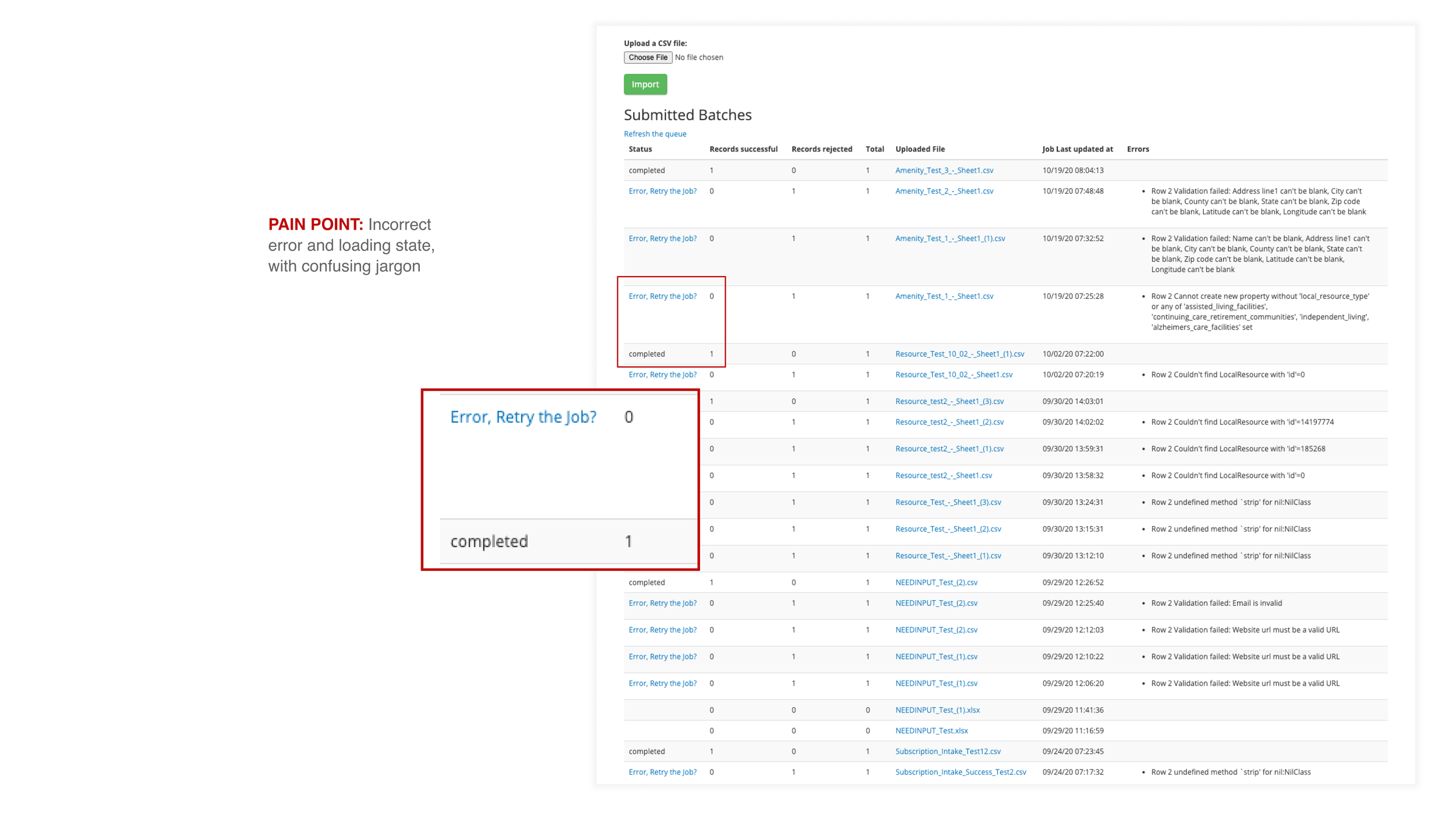
Bulk uploads listing
Automating the user experience for internal tools
I was contracted as a solo designer leading the redesign of 5 internal tools at Caring.com, working closely with Product Managers, Product Owners, and Engineers. This case study will focus on one of the projects, Data Moderation tools, that worked to improve inputting and storage of data for senior care and living facilities.
TIMELINE: November 2020 - March 2021
MY ROLE: Solo UX Designer
DELIVERABLES: User experience, user flow, product design, wireframes, user flows, visual design, design systems, web development
Caring.com
Caring.com is a web service that works as a directory and database for senior care & living facilities in the US.
During my time, they were undergoing the process of shifting their systems to be more autonomous.
My main role as a designer was to overlook the user flow of various internal tools and provide cohesive and intuitive designs and consultation.
PROBLEM STATEMENT
How can we redesign the data moderation and management tools used by the Provider Services team into a streamlined and up-to-date with modern tech?
Desire to move on from outdated data input
Users for the tools were the Provider Services team (or PSS) who worked directly with senior care facilities (providers) to add or update information into the Caring.com database.
They primarily used two different data moderation tools (bulk uploads listing and local properties listing), depending on the type of franchise, to input every information.
Problems persisted as the current process was too manual, with no continuity and consistency, and attempting to keep track of the updates eventually became blockers for successful task completion. Thus, our users were longing to minimize their tools into one, streamlined flow and maintenance.
User goal
Enable quick and efficient system to add and update the database
Business goal
Kickstart designs to in automating all internal tools to be more modern
Research
There was a compiled survey and video recordings of the PSS team walking through their standard process to update provider information. Using the videos, I conducted a series of heuristic evaluation and interviewed a few PSS members for more context.
The focus of this phase was to gain depth in understanding the current state of the tools and highlighting which part of the process contributed to the main pain points.
From all the findings and observations, I highlighted three pain points identified to get in the way of performing a streamlined task completion.
1. Long and excessive flow
The general flow, from receiving update requests from providers to inputting them into the system, was perceived to be pretty simple as it was basically importing an excel sheet into the bulk uploads listing program.
However, there were five different programs used simultaneously during the process that contributed to a total of 25 steps, with 15 of them deeming unnecessary, as part of a negative loop.
2. Disproportional layout and unnecessary clutter
I noticed there was a user guide that took away the first half of the interface, causing major blockage from the primary interaction.
The main portion was difficult to navigate, with unneeded headers and outdated designs getting in the way as well.
3. Too many micro-interaction failures snowballing into a bigger problem
Above all, improper micro-interactions, such as lack of user feedback, no UI states, and unclear error messages, were the root cause of all pain points, forcing users to go back and perform a series of trial and error in order to solve the problem and/or contacting support, wasting a lot of time.
Design Solution
Through research and analysis, it was evident that the PSS team needed a feature to efficiently transfer and edit provider information into Caring’s internal database with minimized efforts. The following is a list of design solutions I presented to the product team prior to my departure.
1. Minimize overall user flow
As mentioned, majority of the negative loops occurred when errors occurred, causing the PSS members to go back and make edits in the original files. I designed a new flow that focused on keeping the main interactions in one platform which significantly reduced the number of steps to complete the tasks.
2. Revamp the user interface and visual design
I redesigned the main portion of the tool so that the main interaction and interface were spotlighted, as well as chopped down the table headers into four main sections, implementing visual cues to organize and highlight proper content, overall ensuring that everything was scannable.
3. Enhance and include more micro-interactions
The key part of the design solutions was implementing the ability to view and edit errors in the same platform. This would minimize the previous problem of navigating between multiple programs.
By incorporating contextual error messages that weren't technical jargon, as well as adding states like loading, error, success, and empty states, would prevent users from guessing and doing more manual labor.
reflection
Going back, the design solutions aligned with the overarching product goal of working towards automating services used at Caring. Not only did redesigning the user flow and interface upgrade the systems, but the advancement increased the potential to become a powerful tool.
Next steps
Unfortunately, my time at Caring came shorter than intended, having to leave during the dev spike. However, prior to my departure, I provided a handoff guide for the team that included design solutions, basic design systems library with color palette, UI components and icons, as well as a list of next steps I would have taken:
Qualitative: Recruit PSS members to walk through the mockups to test the intuitiveness of the new designs, marking any confusion or errors encountered. Also, gain feedback on whether they will actually minimize the flow.
Quantitative: Measure the task success rate and compare how many support tickets are requested post launch.
Overall, having only been familiar with designing consumer products, it was a fun challenge designing for internal tools for the first time. Although I was a solo designer in the project, I was able to solidify the problem statement and spec thanks to the power of design thinking and from support from the product team.